Javascript is the most popular web development technology, and every software project team uses it to craft best-in-class and platform-independent applications.
Some use it to write scripts for the backend, and some use it to create alluring frontends.
And for these purposes, there are several JS-based libraries and frameworks, which you can use for free and customize as per your requisites.
Next JS and React are also part of JavaScript’s extensive toolkit.
Both are emerging technologies, and discussing Next JS vs React is very common. In recent years, we have seen Next JS’s popularity touching the roof and dominating other frameworks.
To discover how much this is true, let’s move further.
What is Next JS?
Next JS is an open-source framework, available under the MIT license and primarily built using Javascript, Typescript, and Rust.
It provides the best-in-class developer experience and offers top-notch features for producing hybrid applications and enabling server-rendering. Moreover, its smart bundling and route pre-fetching functionalities save time and straightforward configuration.
Next JS is a complete web SDK package, and you can easily optimize the performance of your web applications.
Some of its significant features are:
- Quick and automatic image optimization for aligning with SEO strategies.
- Language detection along with by-default activeness of domain and sub-domain routing.
- Dedicated modules for providing insight into every page and enhancing user experience.
- It offers Incremental Static Regeneration for adding and updating pre-rendered pages.
- Automatically combines and creates a bundle, reducing the developer’s effort for configuring app components.
- Provides modules to support CSS components in the application, enhancing responsiveness.
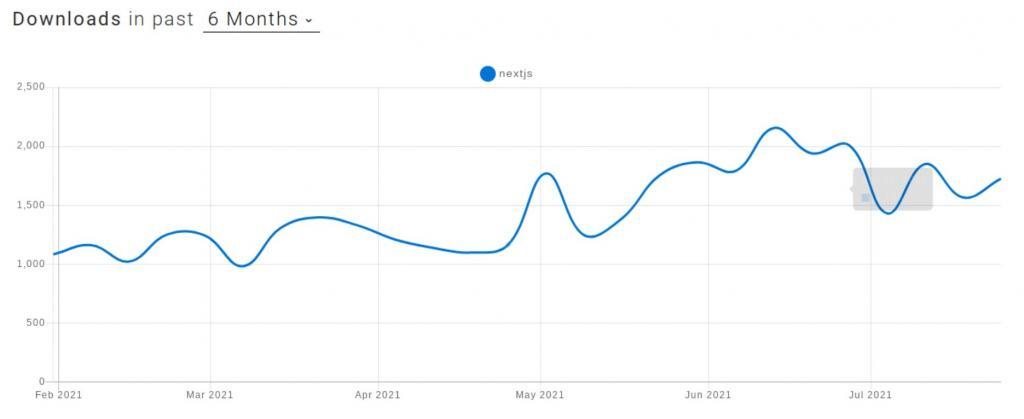
Next JS popularity is tremendously increasing due to these features, and you can analyze the same in the below graph.

According to Drupal Organization’s statistics, an average of 110 to 130 project teams/week are utilizing Next JS for developing a high-performing business solution.
What is React?
React is a Javascript-based frontend development library, which is freely available for everyone to build flexible, alluring, and declarative app interfaces.
Building an engaging user interface of an application is a challenging task. But not with React JS.
Meta, formerly known as Facebook, built it, and its first release was in 2013. Companies were not quickly adopting this technology, but now, it is one of the most popular JS libraries among software engineers.
The primary reason behind its immense popularity and utilization was its fast rendering, simple designs, component-based creation, aiding developers while furnishing complex UIs.
In addition, React offers the advantage of learning once and writing anywhere, and you can also use it on the server-side by adjoining it with Node JS. Moreover, you can also support mobile applications with React Native.
It is like a complete web and mobile app solution for you.
Some of the React JS features are listed below:
- Virtual DOM for fast rendering, assuring the content modification on the app away from the user’s notice.
- JavaScript XML support for writing a clean codebase.
- Unidirectional data flow through its one-way data binding.

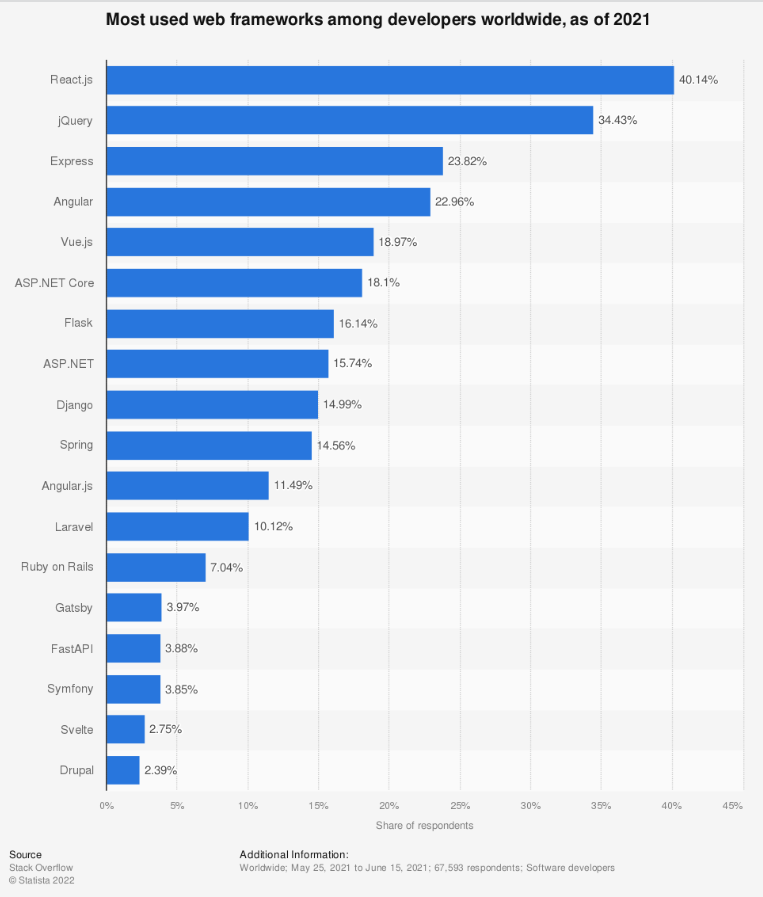
By seeing the success of React JS-based applications, more firms are picking it out for their software fabrication. Currently, 40.1% of websites are running on it, which is still increasing.
Next JS vs React: Pros and Cons
Pros of Next JS
Easy to learn and code
Start searching documentation for Next JS. You will quickly get a link to all its official documentation, which can support you at every step of developing a business solution.
It will lead you to write code for every component and connect them flawlessly. Also, you have to write only a few lines of code to link backend and frontend, improving the overall app management.
In-built modules for supporting CSS
Next JS provides you with built-in elements to add CSS-based modules in your app, improving the performance and device compatibility.
It will also make you hassle-free from cross-browser, element positioning, and consistent designing issues.
Search Engine Friendly
With the Head component feature of Next JS, you can optimize your SEO strategies and rank your web app in the top search results.
With this, you can save on paid ads, get more clicks, increase traffic and engage and retain more potential customers.
Moreover, with Next JS A/B testing, you can assess the crucial SEO metrics, such as user engagement, sessions, and bounce rate. It will help split your traffic and leads to optimize the business plan accordingly.
Seamless Deployment, Configuration, and Customization
If you have a tight schedule, using the Babel plugin with Next JS can reduce your workload and help you quickly deploy your web app.
Along with this, you get the features of automatic performance monitoring, HTTPS, SSL, custom domain support, built-in image optimization, automatic CI/CD, and scalable serverless functions.
Security
Next JS wins the battle from React in the case of static websites, as it doesn’t have a direct communication channel with databases and other dependencies.
It assures to prevent malicious actors from accessing sensitive information and maintains data integrity, confidentiality, non-repudiation, and availability.
Cons of Next JS
Lack of community support
Next JS is an open-source technology, but there are very few contributors to it compared to React JS.
Due to this, there are a smaller number of pre-developed plugins, templates, and codebases available on the internet. In addition, it can be a little bit complex and time-consuming for you to find a relevant answer to your query.
Routing Implementation
Next JS uses the file system for configuring routes, and it can be a barrier to the app’s performance and internal functioning. It can lead to:
- Increase complexity in allowing access to data.
- Data redundancy can occur.
- Generate vulnerable loopholes in the application.
Moreover, you have to employ a Node JS expert for defining routes and achieving your project goal.
Pros of React
Fast and Authentic
As React offers the features of code reusability and Virtual DOM, you can assure your users of a high-performing application, fulfilling their needs.
You can use a codebase as many times you want to and even adjoin it with a new workflow, component, and module. And, with virtual DOM, you can furnish applications without considering their state transitions.
It will help construct a cutting-edge business solution within your time and budget constraints.
Easy to Utilize
React is a component-based development library. You can split your overall frontend designs into multiple elements and create them individually.
Further, you can link them together using backend logic, and your business solution will work perfectly and efficiently. It will ease your tasks during complex and large projects.
Smooth User Experience
When React is the primary technology for crafting an interface, you automatically provide your users with a smooth and sleek experience.
Suppose the end-user is clicking on a pic, and after that, it must modify the webpage content. In most cases, users have to reload the page for such purposes. But, it is not the case with React JS.
The React-based applications streamline the transition flow and quickly render every page, eliminating page reload after every action.
Optimal App Debugging and Testing
Overall, React UI is in multiple components, and it aids in testing each aspect of the application.
Due to this, developers can easily discover the errors and remove them. Also, it leverages to only update a single part of the app without affecting any other component.
Extend App functionalities
Developing applications with React is not limited to web-based solutions, as you can take advantage of React Native for constructing Mobile applications.
You can leverage both your Android and iOS users for accessing your services directly from their mobile phones.
Cons of React
Non-availability of proper resources
You can discover the human resource for React JS development. However, finding documentation for it can be a challenging task.
It is evolving fast, and uncovering its latest official documentation can affect your schedule.
Having poor documentation located in small chunks over the online repository can increase your effort in implementing a new component in the software.
Requires more time-to-market
Meta supports, updates, and maintains the React JS. And, it is still in its intermediate state, and modifications in its modules and architecture are frequent.
If your application is in the development stage and there is some update in its core functions. Then, you have to reconsider your overall process and create it again.
That’s how it can extend your schedule. But, it depends upon any significant change in the library.
Support for JSX
Most people find support for JSX as a reliable advantage, but it can also be a con for developers.
The main difficulty of JSX is its learning curve. When writing and implementing JSX code, both designers and developers find its logic hard and complex.
Also, freshers in the development industry see JSX as a roadblock in their career enhancement.
However, it doesn’t affect the application’s quality, and this disadvantage is a perspective of software engineers.
In-depth Contrary Analysis: Discovering a relevant tech from Next JS vs React.
Performance and Speed
In terms of performance and quickly loading applications, Next JS is a clear winner.
Let’s find out how.
Due to its image optimization, support for CSS, seamless configuration, code-splitting, and bundling, your application can significantly analyze and execute every user request. For accessing all these features, you must utilize the latest version of Next and follow its official documentation.
In addition, its authentic server-side rendering will efficiently work for you to fetch only required data and reload the page without being the notice of the end-user.
As a result, your users will have an impeccable experience, intensifying customer satisfaction, and conversion rate.
Besides this, React is slightly behind in performance, as it only focuses on client-side rendering. Its virtual DOM helps minimize the lags in the application and renders the UI in real-time.
However, if you are working with a large and complex software solution, React can create complexities and slow down the speed.
Comfort while coding
Picking out a technology that requires less effort can directly minimize your budget.
Next JS is currently in its initial stage, and its updates are very consistent. Every new release comes with mode advance features, enabling developers to automate the tasks with minimal or no coding.
Also, if you want to add a new page to your website, you have to store it in the pages folder with its header component link.
As a result, you put in minimum effort and achieve your goal.
And, if you are using React, then there is a high probability of writing more code contrary to Next JS.
With React, you can pick out the server technology of your choice and run applications on it. However, you have to hire more people for backend implementation, which can uplift the budget bar and complexities in maintaining the compatibility between different techs.
Next JS wins this round by providing more comfort to the developer while crafting the application.
React vs Next JS: Which is More Affordable?
When it comes to visualizing a project’s budget, the development library, framework, and platforms play a vital role in it.
You can hire React developers on a $15 to $35/hour basis, whereas Next JS engineers are available at $17 to $40/hour. It is not a fixed amount, as it can change according to the region and experience of the software specialist.
Overall, crafting Next JS and React applications is not expensive, and you can comfortably choose these technologies for your software project.
Server-side Rendering
SSR is an important concept and feature, offering to convert HTML files into fully-rendered HTML pages for end-users.
React is a frontend building framework, and it doesn’t provide server-side rendering.
In comparison to it, Next JS has two types of pre-rendering processes; the first one is the static generation, and the second is server-side rendering. You can benefit from both these for generating and building HTML while carrying out a new request.
Resource Accessibility and Availability
For furnishing a scalable, robust, and secure application, hardware, software, learning, and human resources are necessary.
For React and Next JS, you can quickly get the accurate resource. There are a lot of engineers and developers who are available and ready to work on your project. Also, you can partner with a software development firm, likewise Positiwise, for creating a cutting-edge application.
Further, you can use any latest operating and IDE for working with React and Next JS. If you face any problem, their documentation is freely accessible to anyone, and it covers all the aspects of development concerning that particular technology.
Next JS vs React: Configuration and Maintenance
When configuring an application, every developer goes for a less complex and less time-consuming process, providing quality output.
And, if you are in contrast between Next JS and React JS, you should go for Next, due to its more flexible and zero-configuration approach.
React bounds the developer to its fundamental Create React App and its pre-configured templates, setups, and scripts. Whereas in Next JS, you are free to modify config files according to your business requirements.
Furthermore, for maintaining the React and Next applications, you will need to create a KPI list and cross-verify the performance daily, weekly and monthly basis. You must update the app with the latest framework and library version to ensure its smooth functioning.
Monitor, Analyze and Update for providing an efficient experience with effective results.
Concluding Up
Selecting a particular framework or library from React vs Next JS will not be an accurate decision, as both are entirely different from each other.
One offers server-side rendering, SEO-friendly modules, zero-configuration, and the other only allows you to create user interfaces. Next JS and React are both Javascript-based but are different in working and behavior.
But here are some quick tips you can follow during your software project:
#1: If you want a static website, Next JS is the right choice.
#2: React is the perfect pick for you for crafting mobile applications.
#3: Static websites are best made with Next JS.
#4: Always analyze your project needs and scope before finalizing any technology.
In a word, for less complex development, go with Next JS, and for enchanting UIs, React can be your solution.
Related posts: